朝が弱い分、夜に強いあめたま(@ametama_l2l)です、こんばんわ。
前回の記事でフォントサイズはプラグインなしで選択できるようになりました。
[WP]ビジュアルエディタ画面でプラグインを使わずにフォントサイズを変更するカスタマイズ
実はTinyMCEは他にもいろいろカスタマイズできるんです。
今日は「よく使うスタイル」を登録してプルダウンで選択できるようにカスタマイズしちゃいましょう。これでブログ更新の効率がさらにアップ!1日1記事どころか2記事も3記事も書けちゃうはず!!(効果は個人の感想です。記事がたくさん書けることを保障するわけではありませんヘ(゚∀゚ヘ)アヒャ)
スポンサーリンク
もくじ
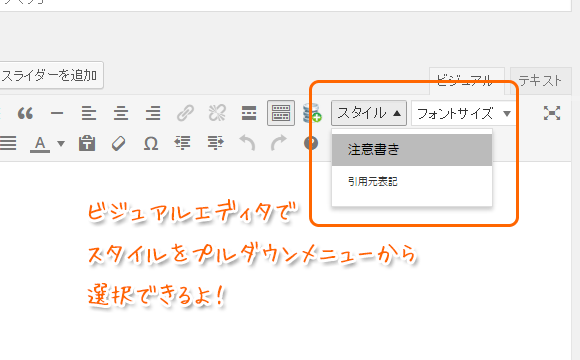
目標:エディタ画面にスタイルを選択するプルダウンメニューを追加する
完成予定図
スタイルを作成する
今回作成するスタイルは2つ。
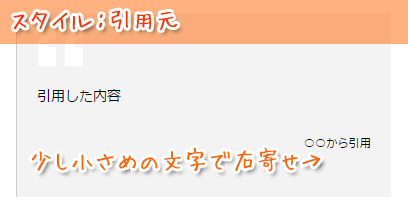
- 引用元表記
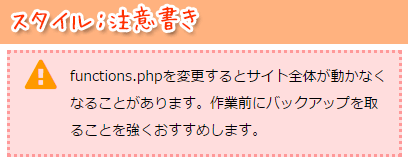
- 注意書き
引用元の表記はこんな感じになります。
で、注意書きはこんな感じです。
CSSファイルにクラスを追加する
|
1 2 3 4 5 |
.source_quote { display: block; text-align: right; font-size: 80%; } |
引用元のCSSはこんな感じ。単純に右寄せとフォントを少し小さめで表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.caution { border: 3px dotted #ff9999; background-color: #ffdddd; margin-bottom: 20px; } .caution p { margin: 10px 10px 10px 60px; } .caution p:before { content: "\f071"; font-family: FontAwesome; font-size: xx-large; color: #ff9900; float: left; margin-left: -45px; } |
で、こちらが注意書き用。ちょっとWebフォントとか使ってます。あとネガティブマージンとか。CSSの説明は質問とかがあれば後日やります( ´,_ゝ`)イ ヒ
function.phpにコードを追加する
functions.phpを変更するとサイト全体が動かなくなることがあります。作業前にバックアップを取ることを強くおすすめします。
前回の記事で追加したところに追加していきます。今回もメニューの追加と設定部分の追加の2段階です。
1.スタイル選択用プルダウンメニューを追加する
|
1 2 3 4 5 |
function editor_add_buttons($array) { array_push($array, 'styleselect','fontsizeselect'); return $array; } add_filter('mce_buttons', 'editor_add_buttons'); |
前回の「fontsizeselect」の前に「styleselect」を追加しました。
これでメニューが追加されます。が、中身はまだない。次に選択するスタイルを追加します。
2.選択したスタイルの中身を追加する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function customize_tinymce_settings($array) { $style_formats = array( array( 'title' => '引用元表記', 'inline' => 'span', 'classes' => 'source_quote', 'wrapper' => true, ), array( 'title' => '注意書き', 'block' => 'div', 'classes' => 'caution', 'wrapper' => true, ), ); $array['style_formats'] = json_encode( $style_formats ); $array['fontsize_formats'] = '50% 75% 100% 150% 200%'; return $array; } add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ); |
ちょっと長いですが超簡単に説明。
- title:プルダウンメニューに表示されるスタイル名です。日本語でもOK。
- block / inline:追加する要素です。divならブロック、spanならインラインって感じですかね。
- classes:クラス名です。CSSで設定したクラス名を設定しましょう。
- wrapper:謎ですヘ(゚∀゚ヘ)アヒャ とりあえず「TRUE」で動いてます。
一応、調べたんですよ!でも英語ばっかで…。翻訳しながら途中で投げ出しました。これも要望あれば…いや気が向いたらってことで。
これでスタイルも選択できるようになりました。
スタイルぐらいタグ書けばいいんですけど、長いクラス名とか付けたときに入力ミスは減らせます!それが一番のメリットでしょうか。
ふー、ちょっとIT系な感じが漂って来ましたかね?あめまた(@ametama_l2l)でした(*´艸`)ウフフ