
※2017/05/10
AFFINGER4の子テーマ配布に伴い、記事を書き直しました。この記事で想定している環境は
- AFFINGER4(ver20170505)を使用している
- 公式配布子テーマ「affinger4-cardchild」を使用している
- 1カラムで運用している
の3点です。
公式配布子テーマを使用していない、2カラムで運用している場合は、細かい数字(width)を適宜調整願います。
今回はメニュー部分のカスタマイズです。
最終形はこのブログで適用している形(2017年5月10日現在)になります。
スポンサーリンク
もくじ
AFFINGER4 のメニューで少し残念な部分を変更する
これは好みの問題だと思うので私がとやかく言うことではないかもしれませんが、AFFINGERってメニューが少し残念な気がします。
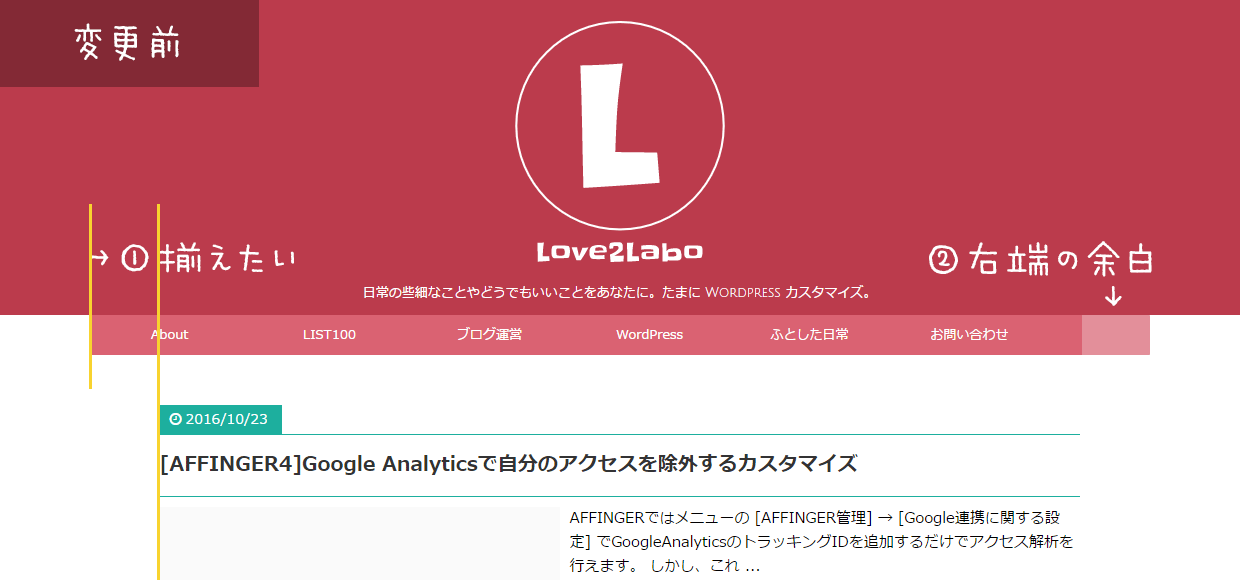
どこら辺かというと、ズバリ「幅が固定(160px)で左寄せな部分」です。
残念な理由
簡単にまとめると残念な理由は2つ。
- 左寄せなので右側に隙間がある
- メニューを7個以上にすると2列になってしまう
なのでこれを解決する方法を考えてみました。
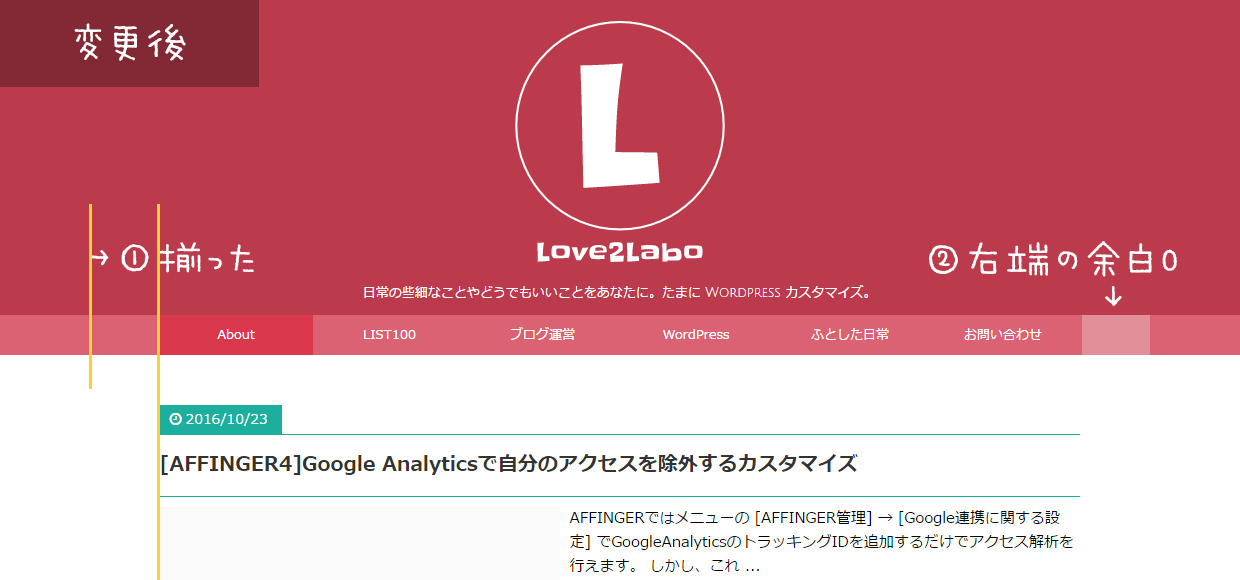
中央寄せにして幅を等分に変更する方法
今回触るのはCSSファイルのみです。初心者向けですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@media print, screen and (min-width: 960px) { header .smanone ul.menu { display: table; table-layout: fixed; text-align: center; margin: 0 auto; } header .smanone ul.menu li { display: table-cell; float: none; } } |
コピペでstyle.cssの最終行にでも貼ってください。
あ、バックアップは取ってくださいね。
あくまでも自己責任でお願いします。サポートはしません。
このブログの場合
このブログではさらに3点変更しています。
まず、[外観]→[カスタマイズ]→[メニューのカラー設定]で、『メニューの横幅を100%にする』にチェックを入れます。
次に、CSSの<ul>にもう1行「max-width:920px;」を追加しています。
1カラムの場合はこれをすると記事幅とちょうど一緒になるかと。
※メニューの横幅を100%にしない場合は<ul>じゃなくて nav.smanone とかにwidthを設定するときれいになるかもしれません。
次に、CSSの<ul>にもう1行「max-width:1048px;」を追加しています。
カードタイプの子テーマを使用し、1カラムの場合はこれでトップページのカード幅とメニュー幅が同じになります。
さらにさらに、メニューにカーソルを持っていくと文字だけでなく背景色が変化するようにしています。
これらをひっくるめたソースはこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@media print, screen and (min-width: 960px) { header .smanone ul.menu { display: table; table-layout: fixed; text-align: center; max-width: 1048px; margin: 0 auto; } header .smanone ul.menu li { display: table-cell; float: none; } header .smanone ul.menu li a:hover { color: #fff; background-color: #da384d; } } |
15行目の backgroud-color はこのブログの場合のカラーなので、お好きな色に変更してください。
変更前と変更後の変化


バッチリですね。
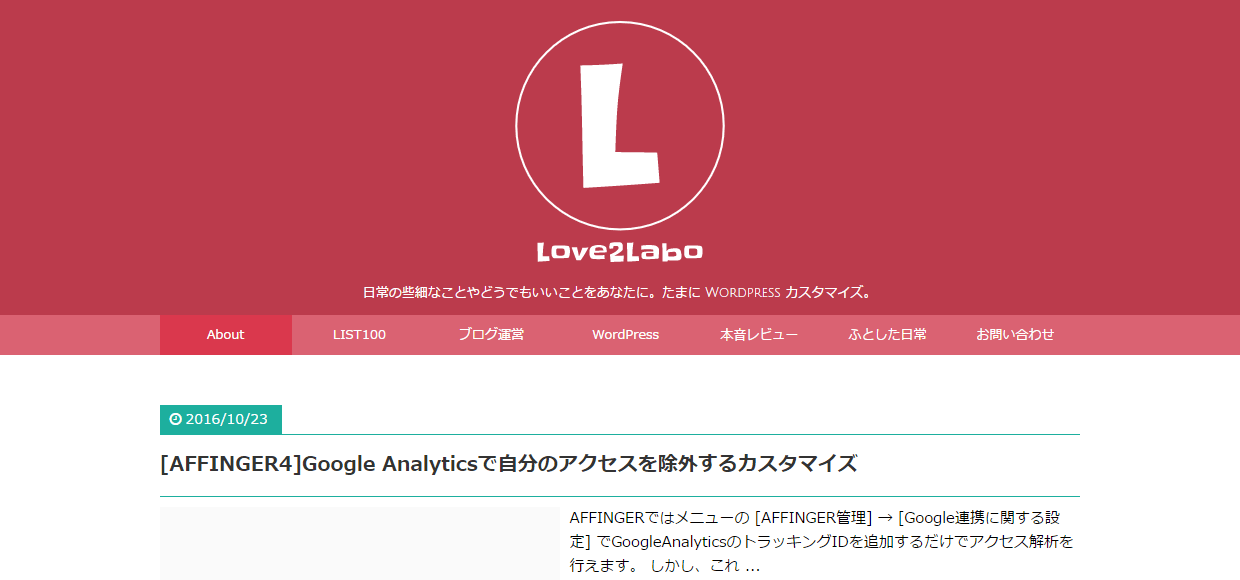
メニューを7つにしてみます。

完璧ですね。
まとめ
言いたくないですが、今回も『コピペで大丈夫』です。
ただメニューの文字数が長いと途中で見切れるので要注意です。
スマホで見てる人が多い時代なので、あんまり意味はないかもしれませんが、自己満足のオトモにどうぞ。
あと質問は受け付けていませんが、記事をツイートしていただくとエゴサしてるので気が向けば答えを記事にします。以上です。
最後に
スーパーアフィリエイターの方へ
スーパーアフィリエイターの皆さん。こんばんわ。
この記事は役に立ちましたか?役に立った・よかったよーって思った方、シェアとか全然してくれなくていいのでなんかください。
ほしいものリストおいておきますね。
あめたまさんがほしがっています | Amazon ほしい物リスト
儲かってない底辺アフィリエイターの方へ
こんな記事読んでカスタマイズしてる暇があったら記事書きなさい。
で、儲かったらスーパーアフィリエイターになってもう一度訪問してください。
