お詫び(2014年10月2日)
この記事の通りに実行すると表示が崩れる部分があります。
<div class="post"></div>が不要です。
ダウンロードファイルは10月2日に修正しました。以前のものをダウンロードされた方はお手数ですが、改めてダウンロードし直して頂きますようお願い申し上げます。
早速記事を上げて意気揚々とページを確認すると…
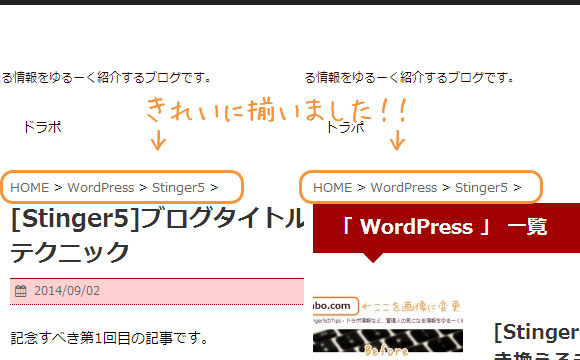
カテゴリページのパンくずの位置がおかしい!!
何かおかしな設定をしてしまった?!と焦っていろいろ確認するも全くわからず…。そもそも自分が間違っているのか、他の人も同じ現象なのかもわからないので、本家サイトを確認してみました。
本家もずれてた!!
というわけで、今回はこのずれを直してみたいと思います。
目標:カテゴリページのパンくずリストの表示ずれを直す!
完成予定図
各PHPファイルの役割
まず各PHPファイルが何をしているか確認してみます。
- single.php … 投稿記事の表示用です。
- page.php … 固定ページの表示用です。
- archive.php … アーカイブページ、カテゴリページの表示用です。
今回はカテゴリページの表示がおかしい(気がする)ので、archive.phpを修正します。
archive.phpの中身を修正
仕組みはさておき、私の修正した内容を記載します。○行目というのはすべて作業前の行番号になります。
archive.phpの5行目に以下の記述を追加。
|
1 2 3 4 |
<main> <article> <div class="post"> <!--ぱんくず--> |
(10月2日追記)<div class="post">は不要です。以下の記述を追加してください。
|
1 2 3 |
<main> <article> <!--ぱんくず--> |
25~27行目を削除。
|
1 2 3 |
<!--/kuzu--> <main> <article> |
25行目に以下の記述を追加。
|
1 |
<!--/ぱんくず--> |
56行目に以下の記述を追加。
|
1 2 |
</div> <!--/post--> |
(10月2日追記)上記の記述は不要です。
部分抜粋だとわかりにくいでしょうか…。ちょっと手順を文章にしてみます。
- 25、26行目の<main><article>を<div id="contentInner">の下に移動。
そこから56行目の</article>までを<div class="post"></div>で囲む。
(10月2日追記)<div class="post"></div>は不要です。
うーん、やっぱりわかりにくいですかね。こういうことをうまく書ける人って本当に尊敬します。
2014/09/30 追記
やはりわかりにくいですよね。今改めて読んでもわかりにくい!ということで上記のカスタマイズ後のファイルを置いておきます。比較用にご利用ください。
(10月2日追記)ファイルを修正しました。
[wpdm_file id=1]
(追記ここまで)
WordPressに限ったことではないですが、トラブルを経験すると詳しくなれますね。今回の件で各PHPファイルの役割が理解できた気がします。今回はゆるーいドラポ記事を書こうと思っていたのですが、思っていたより濃い記事になったと思います。
最後までお読みいただきありがとうございました。