記念すべき第1回目の記事です。
最初の記事を何にしようかずいぶん悩みました。Google先生にも聞いてみました。「有名ブロガー 最初の記事」で調べると同じようなことを考える人がいるんですね。
あのブログの産声は?有名ブログの「最初の記事の第一声」を調べてみたよ - そふぁねブログ
自分が書きたいことを書きたいように書くのが一番だ!いう結論に達しました。
というわけで、今回はStinger5のカスタマイズ方法を紹介していきます。
WordPress初心者の中の人が、実際にこのブログで試行錯誤しながら書いています。実験している最中に見るとレイアウトが崩れていたり、おかしなことが書かれていたりするかもしれませんが、ご愛嬌ということでお願いします。
第1回目はブログタイトルをロゴ画像に置き換えるテクニックです。
目標:ブログタイトルをロゴ画像に置き換える!
完成予定図
タイトルをロゴ画像に変更する
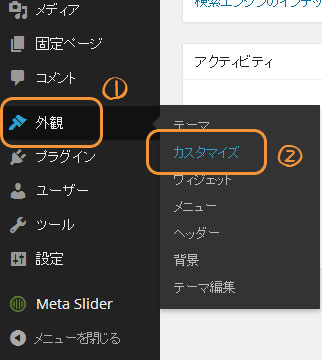
左のメニューから [外観] - [カスタマイズ] をクリックします。
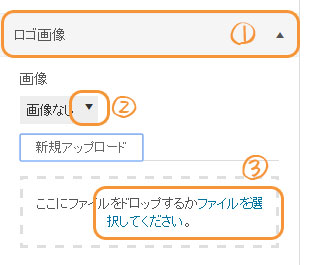
[ロゴ画像]をクリックするとメニューが表示されます。
[新規アップロード]からロゴファイルをアップロードします。
③が出てない方は②の▼を押すと表示されます。
ファイルを選択する画面まで来たら、お好きな画像を選んでください。
これでタイトルの文字が消え、選んだロゴ画像に変わりました。
画像サイズ制限の解除
画像サイズの横幅が300pxを超えると自動でリサイズされます。鮮明に見せたい場合は300px以下で作成するか、次の画像サイズ制限の解除を行います。
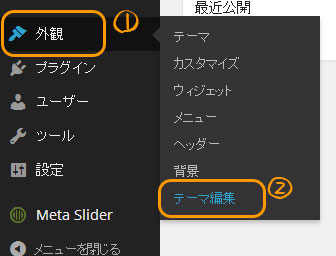
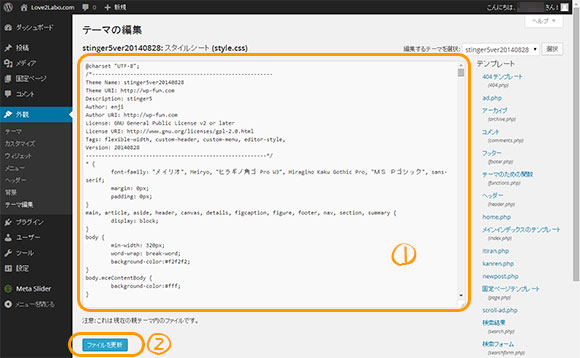
[外観] - [テーマ編集]をクリックします。
[style.css]に以下の内容を記述します。最後に[ファイルを更新]を押すのを忘れずに。
|
1 2 3 |
.sitename img { max-width: 100%; } |
とっても簡単ですね!
Stinger3ではPHPファイルや他のCSSファイルも編集する必要がありましたが、Stinger5になり画面操作で変更できるようになりました。(大きな画像を使う場合はstyle.cssの編集が必要です)
応用編
今回のテクニックを応用すると、タイトル文字の変わりにヘッダー画像を使ったページも作成できます。
ブログタイトルを入れたヘッダー画像を用意していませんでした…。これじゃドラゴンポーカーのブログみたい…。
いかがでしたでしょうか。私は第1回目ということでガチガチに緊張しました。今後はもっとゆるーく書いていこうと思います。
最後までお読みいただきありがとうございます。