このブログはサイドバーを左に、記事本文を右に表示しています。このカスタマイズ方法については以前記事にしました。
[STINGER5]サイドバーと記事本文の表示位置を左右で入れ替えるテクニック
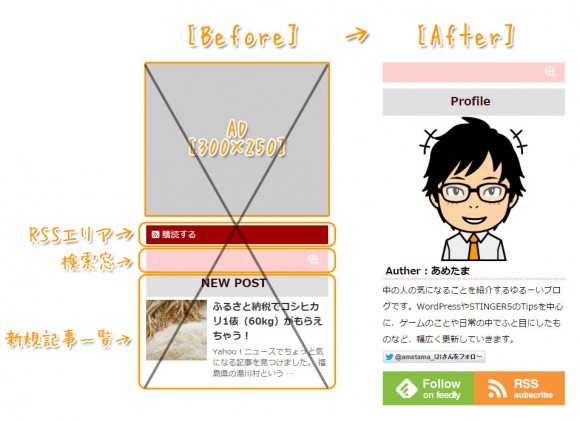
サイドバーを左に持って来ると1点だけ納得できないことがおきました。広告の主張がすごいんです…。
テーマカスタマイザーかなー?と探ってみても見当たりません。ウィジェットかなー?と探ってみても見当たりません。恐らくサイドバー上部にあるいくつかのパーツは手動で削除するしかないと思われます。というわけで今回はPHPファイルを直接触って削除してみたいと思います。
スポンサーリンク
もくじ
目標:サイドバーからウィジェット以外のパーツを削除する
完成予定図
今回修正するファイル
- sidebar.php
行番号はver20140902で確認しています。バージョンアップされた場合は適宜読み替えてください。
広告エリアの削除
2行目~8行目を削除します。
|
1 2 3 4 5 6 7 |
<?php if (is_404()) { ?> <?php } else { ?> <div class="ad"> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(4) ) : else : //アドセンス ?> <?php endif; ?> </div> <?php } ?> |
「is_404()」は404エラー(ページが見つからない)を判定し、404エラーの場合はアドセンスを表示しないとなっています。<div class="ad">から</div>までを削除するだけでも表示内容は変わりません。
21行目~31行目に同じようなコードがありますが、こちらはスマホ用となっています。スマホの場合、サイドバーの内容が記事の下に表示されます。スマホで見たときにこの箇所の広告はサイドバーの一番下に表示されます。スマホ用の広告は記事下とこの箇所のみなので削除せずに残しています。
RSSボタンの削除
9行目~12行目を削除します。
|
1 2 3 |
<!-- RSSボタンです --> <div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div> <!-- RSSボタンここまで --> |
検索窓の削除
12行目を削除します。
|
1 |
<?php get_search_form(); //検索フォーム表示 ?> |
新規記事一覧の削除
13行目~16行目を削除
|
1 2 3 4 |
<!-- 最近のエントリ --> <h4 class="menu_underh2"> NEW POST</h4> <?php get_template_part('newpost');?> <!-- /最近のエントリ --> |
上記のパーツをすべて削除すると、サイドバーウィジェットに並べたものが順番に表示されるようになります。
削除したパーツの代替案
RSSボタン → 別途作成し、プロフィールに貼り付け。
検索窓 → ウィジェットから[検索]を使用。
新規記事一覧 → ウィジェットから[最近の投稿]を使用。
今後の課題
新規記事一覧がウィジェットを使用した場合とSTINGER5のサイドバーデフォルトでは表示の仕方が違うんですよね。ウィジェットにあるものでは記事タイトルしか表示されないのに対し、STINGER5のものはサムネイルも表示されるんです。プラグインを導入しようかちょっと迷い中です。
最後までお読みいただきありがとうございました。