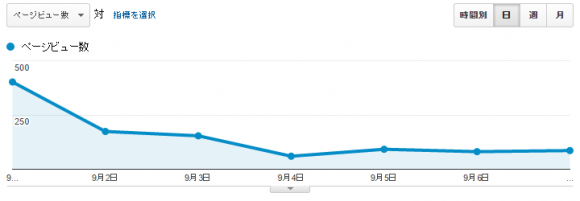
まずはこちらをご覧ください。

ブログを開設して最初の1週間のPV推移です。最初の日が約400PV、そして翌日、翌々日が200PV、その後は80PVぐらいで推移しています。
初日から400PV?!すごい!ってこれはぜーんぶ私のアクセスです!(´;ω;`)ブワッ
どうです?切ないでしょう?こうならないためにも自分のアクセスは除外しましょう!それでは解説です。
今回はSTINGER5での除外方法ですが、原理は簡単に説明しているので、WordPressをお使いであれば他のテーマでも応用可能だと思います。
[2016/10/23] AFFINGER4対応版の記事を書きました。
スポンサーリンク
もくじ
自分のアクセスを除外する方法
- IPアドレスで除外する
- ブラウザのCookie機能を利用する
- オプトオンアドオンを利用する
- WordPressの「is_user_logged_in()」関数を利用する
それぞれにメリット・デメリットがあります。1個ずつ簡単に説明します。
IPアドレスで除外するメリットとデメリット
メリットはお手軽なこと。Google Analyticsの設定でフィルタを作成するだけで除外できます。
デメリットは不確実なこと。通常IPアドレスは接続するたびに変わります。例えば同じPCでも会社と家では変わるし、スマホなんてコロコロ変わるので確実に除外することにはなりません。固定IPアドレスを使えるならアリですが、私は無理なのでナシになりました。
ブラウザのCookie機能を利用する
メリットはIPアドレスが変わっても除外できること。
デメリットはブラウザごとに設定しなきゃいけないこと。普通はブラウザなんていつも同じのを使うと思いますが、私は仕事でIEとChromeを使っていますし、以前はFirefoxを使っていました。今後どんなブラウザが主流になるかわからないので、そのたびに設定するのは面倒だなーと。したがってこれもナシに。
オプトオンアドオンを利用する
これもメリットはIPアドレスが変わっても除外できること。
デメリットはCookie利用と同じでブラウザごとに設定が必要なこと。あとオプトオンアドオンはPCのブラウザしか対応していないようです。よってこれもナシ。
WordPressの「is_user_logged_in()」関数を利用する
メリットはIPアドレスが変わっても除外できること。ブラウザに依存しないこと。つまり一度設定すればずーっと有効ってわけです。
デメリットはWordPressでしか出来ないこと。私はWordPressを使っているのでまーったく問題ありません!(* ・`ω・)b
WordPressの「is_user_logged_in()」関数を利用する方法
is_user_logged_in()関数って何?
is_user_logged_in()関数というのはログインしているかどうかを判断してくれる関数です。
私は自分のブログは常にログイン状態になります。多分みんなそうですよね?つまり、ログインしている人=自分のアクセスは除外できるんです。
header.phpの修正
今回はいきなりソースコードからです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php if ( !is_user_logged_in() ) : ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-*******-1', 'auto'); ga('send', 'pageview'); </script> <?php endif; ?> |
header.phpにトラッキングコードを貼りつけました。それを<?php if ( !is_user_logged_in() ) : ?> <?php endif; ?>で囲んでいます。「!」が付いていることに注意してくださいね。
解説しますが、よくわからない方は上のソースコードの「UA-*******-1」の部分を自分のトラッキングIDにして貼り付ければOKです。
ソースコードの解説
少しずつ分解していきます。
|
1 2 3 |
<?php if ( !is_user_logged_in() ) : ?> <?php endif; ?> |
<?php ~~~~~~~~~~~~~~~~~~~~ ?>
PHPで書いてるよーっていうことです。お約束だと思ってOKです。これを外してみましょう。
|
1 2 3 |
if ( !is_user_logged_in() ) : endif; |
if ( 条件式 ) : ~~~ endif;
条件式を満たしているなら ~~~~ を実行します。今回の例だと、「条件を満たしていればアクセス解析をする」となります。
!is_user_logged_in()
これが条件式です。ポイントは「!」です。ビックリマークは打消しの意味があります。「is_user_logged_in()」はWordPressにログインしていればOKになります。なのでビックリマークが付くと、ログインしていなければOKになるのです。
つまり、今回のソースコードは、「ログインをしていなければ、アクセス解析をする」となるのです!
スマホでの閲覧(10月29日追記)
カクジンさん(@kakujinblog)からご意見いただきました!
スマホでの閲覧時はどうなるの?と。
結論はスマホでも行けます!
方法は簡単で、スマホでもログインしていればOKです。
私の場合は「ブログのURL/wp-login.php」をブックマークに登録しています。
ここからログインすれば、PCと同じように画面上部にログイン時のメニューが出ているはずです。
条件はわかりませんが(キャッシュがある限り?)一度ログインすれば次回からは普通にアクセスしてもログイン状態を維持するようです。
まとめ
WordPressの関数って便利ですよね!
今回の「is_user_logged_in()」を使いこなせば、いろんなことが出来る気がします。
例えば、Twitterでシェアされた数をみんなには見せたくないけど、ログインしてるときだけ表示するとか。
以上、あめたま(@ametama_l2l)でした。
