人の書いたソースコードを見ていて、中身を理解できたときって思わずニヤっとしてしまいます。
仕事中、よくニヤニヤしてて突っ込まれるあめたまです。こんばんわ。
さて、今回は久しぶり?のWordPress記事です。今回はずっと気になっていたことが解決できたのでご報告になります。
問題発生。グレイブアクセントが表示されない。
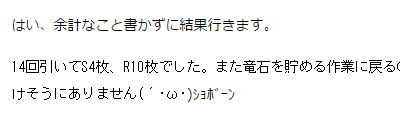
まずはこちらをご覧ください。
私がよく使用する顔文字なんですが、上段が私の意図している表示。下段がこのブログで表示されていたものです。(2014/09/22対策済みです)
「`」←これが表示されないんです。これは「グレイブ・アクセント」とか「backtick」と呼ばれる記号です。
原因がWordPressにあるのか、STINGER5にあるのか、はたまたそれ以外なのか…。皆目検討も付かず、いろいろ悩んでました。
そんな中、さらに問題点が発見されました。
スポンサーリンク
第2の問題。<code>タグが勝手に挿入されている。
先日の記事のキャプチャをご用意しました。
わかりますか?上の行は文字にアンチエイリアスがかかっていますが、下の行はアンチエイリアスがオフになった状態です。
アンチエイリアスっていうのは簡単に言うとぼかしです。アンチエイリアスをかけるとぼやっとしますが、中間色が入り滑らかな表示になります。アンチエイリアスがかかっていない下の方がクッキリしていますよね。
アンチエイリアスの是非は置いておいて、問題は私は同じように文章を入力しているのに、アンチエイリアスがかかる行とかからない行があるということです。
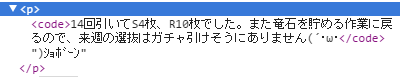
Chromeで[要素を検証]し、ソースを確認します。
なんか<code>タグが入っています!
原因は「Crayon Syntax Highlighter」
現象は把握できました。グレイブアクセントが</code>タグに置換されているようです。では原因は?
原因の把握のためにプラグインを全て停止してみると、表示は改善されました!つまりWordPressやSTINGER5の問題ではないということ。
次にプラグインを1つずつ有効にしていきます。
「Crayon Syntax Highlighter」が原因でした。
カスタマイズブログによくあるソースコードの表示。私は「Crayon Syntax Highlighter」を使っています。これが原因で表示が崩れていたようです。
原因がわかったので対策をGoogle先生に聞いてみましたが、英語ばっかりでよくわかりません。
しょうがないので、「Crayon Syntax Highlighter」の設定をひとつずつ確認していきます。
解決方法
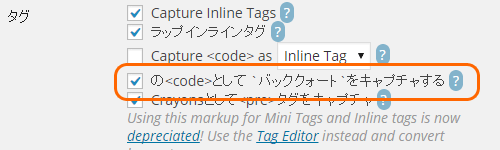
それっぽいところが見つかりました。内容はよくわかりませんが、デフォルトでチェックが入っていたので外してみました。
結果、無事に解決できました!
私のように顔文字を使う方はご注意くださいヘ(゚∀゚ヘ)アヒャ